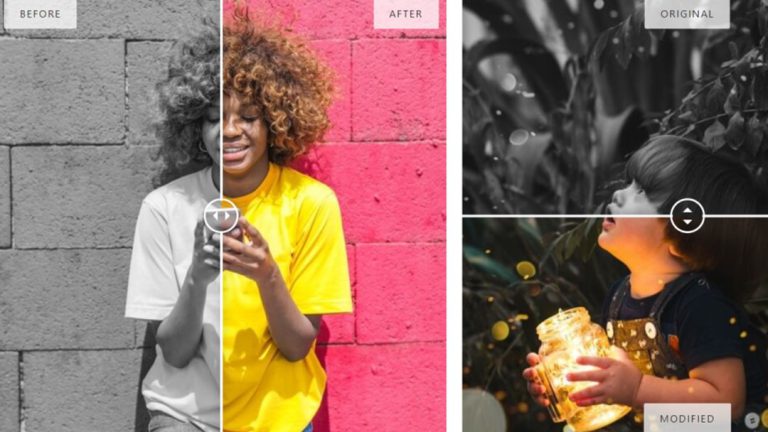
If you have a service website or are a photographer, designer or architect; placing before and after images of the services and activities you provide is very effective in attracting users. In this tutorial, we are going to compare the list of the best widgets for creating before and after images in Elementor that display beautifully and without coding in terms of performance and capabilities. Stay with us until the end of this interesting comparison so that we can introduce you to the best widget according to the Elementor site expert.
The best widgets for creating before and after images in Elementor
Image Comparison widget from jetElements plugin (croco block)
Image Comparison widget from premium addons plugin
Before After Image Comparison Slider widget from The Plus plugin
Image Compare widget from HappyAddons plugin
Before After Slider widget from Ultimate Addons plugin
Image Compare widget from Element Pack
Image Comparison widget from PowerPack
Image Comparison widget from Essential Addons
Image Comparison widget from Elements kit plugin
Before After widget from Dynamic content plugin
Before After Image Comparison Slider widget from piotnet addons plugin
Creating before and after images with JetElements plugin
This plugin, provided by Croco block, introduces the useful Image Comparison widget for comparing two images. This widget has a slider that allows the user to fully see the difference between the two images by moving the slider freely.
Creating before and after images with Premium Addons plugin
The image Comparison widget allows you to compare two images by moving the slider. The comparison slider can be horizontal or vertical. You can use either one depending on your needs to display the difference between before and after images. You are also completely free to customize the design and layout; as the manufacturer’s website says: nothing stops your creativity!
Strengths
Move the slider with a drag or mouse click
Ability to add a color overlay to the image when hovering
Place before and after labels at the top, bottom, left, right and even in the middle
Customize the slider handle and change it to a circle or square
Create a before and after image with The Plus plugin
The Image Comparison Slider elementary widget from the plus plugin displays the difference between your images with attractive and spectacular effects.
Strengths
More than 25 animation effects for slider movement
Slider movement or slider bar with click or drag
Ability to use ready-made demos
Slider movement horizontally, vertically and based on transparency
Create before and after images with the HappyAddons plugin
If you are a photo editor or product designer who often needs to display your beautiful works in the form of before and after sliders, the Image Compare widget from the HappyAddons plugin is suitable for your work.
Strengths
Ability to position the slider horizontally and vertically
Ability to use thin sliders and sliders with capsule mode handles
Ability to cast shadows on images during hover
Create before and after images with the Ultimate Addons plugin
The Before After Slider widget from the Ultimate Addons plugin allows you to display the before and after versions of an image easily with the help of moving the slider.
Strengths
Customize typography, style, spacing, and position of before and after labels
Show labels on hover
Customize slider handles
Create before and after images with the Image Compare widget from Element Pack
If you need to compare two images, this is the tool for you. Just upload both images and our image comparator will do the rest. Fast, easy, and free.
Strengths
Move the slider with mouse hover, click, and drag
Set the slider handle with a blur effect
Change and customize the color and style of the slider bar
Before and after slider in horizontal and vertical format
Create before and after images with the Image Comparison widget from PowerPack
Sometimes a picture is worth a thousand words. Comparing two images is even more valuable! With the Image Comparison widget from PowerPack Addons, you can easily share a compelling story with others by comparing two images.
Strengths
Very powerful styling settings (ability to customize all parts of the widget)
Ability to display the slider vertically and horizontally
Create a shadow effect on the image when hovering the mouse
Create a before and after image with the Image Comparison widget from Essential Addons
This widget allows your website users to compare two images of your product, old and new, in an attractive way. In this way, they can clearly visualize the major changes in the image subject.
Strengths
Styling the image container, handles, separator and before and after labels
Ability to change the transparency of images
Move the slider with click and mouse hover
Create a before and after image comparison slider with the Elements kit plugin
This widget also creates attractive before and after comparison sliders that beautifully display your products and services.
Strengths
Ability to customize the slider bar, labels, etc.
Slider handle shape as capsule and circular
Slider slider bar horizontally and vertically
Create before and after images with the Before After widget from the Dynamic content plugin
The Before After widget is a tool that shows off your product. This impressive display is revealed by highlighting the differences.
Strengths
Compatibility with right-click languages such as Persian
Support for the WPML multilingual plugin
Tested with the latest versions of Elementor
Move the slider bar with the mouse and slider handles
Ability to style the slider bar and before and after labels
Show before and after images with the Piotnet addons plugin
Another Elementor tool for showing before and after images is the Before After Image Comparison Slide widget from the piotnet addons plugin.
Strengths
Ability to set the amount of before and after images to be displayed on page load
Set the slider direction
Move the slider with mouse hover, click or with the help of handles